티스토리 뷰
Goal
- 액션태그의 정의
- forward 태그의 정의 및 예제
- include 태그의 정의 및 예제
- param 태그의 정의 및 예제
1. 액션태그란?
- jsp페이지 내에서 어떤 동작을 하도록 지시하는 태그.
- EX) 페이지 이동, 페이지 include 등
- Bean과 관련된 태그가 있으며 forward, include, param태그 등이 있다.
2. forward, include, param
2-1 forward
- 현재의 페이지에서 다른 특정페이지로 전환할 때 사용. 사용방법이 간단.
- jsp에서 액션태그를 사용할 때는, <jsp:액션태그 ~ /> 형식으로 사용
<jsp:forward page= "sub.jsp" />
<!-- forward태그를 사용할건데 "sub.jsp" page로 forward할 것이다 -->1) 예제코드
- main.jsp파일에서 sub.jsp로 forward
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>main.jsp 페이지 입니다.</h1>
<jsp:forward page="sub.jsp" />
</body>
</html>- sub.jsp 파일
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>sub.jsp 페이지 입니다.</h1>
</body>
</html>2) 서버 실행 결과
- main.jsp를 요청했지만, 웹브라우저에는 sub.jsp의 내용이 찍힘
- main.jsp파일에서 forward를 통해 sub.jsp로 보냈기 때문임.
- 즉, URL은 변하지 않고 해당 page(main.jsp)안에서 forwarding한 페이지(sub.jsp)의 내용이 찍힘.
- URL과 실제 내용이 상이.

2-2 include
- 현재 페이지에 다른 페이지를 삽일할 때 사용
1) include01.jsp 페이지에서 include 실행
- include01.jsp에 include02.jsp include(삽입)
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1> include01.jsp 페이지 입니다.</h1>
<jsp:include page="include02.jsp" flush="true"/>
<h1> 다시 include01.jsp 페이지 입니다.</h1>
</body>
</html>
2) include02.jsp 페이지 소스 코드
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1> include02.jsp 페이지 입니다.</h1>
</body>
</html>
3) include01.jsp 실행결과
- 먼저 요청한 include01.jsp페이지가 실행되어 코드를 읽고
- include01.jsp안의 include태그를 실행하여, include02.jsp 페이지를 불러와 출력하고
- 다시 include01 페이지로 돌아와서 나머지 코드를 수행함.

4) 결과 소스
- 소스를 확인하면 어떤 방식으로 include가 진행 됐는지 확인할 수 있다 (JSP파일이 2개므로 소스코드도 2개)
- 실행 -> include01.jsp 코드 실행 -> 도중에 include 태그랑 만남 -> include에서 지시하는 include02.jsp page로 넘어가서 해당페이지의 코드 실행 -> 수행 후 다시 include01.jsp 페이지로 돌아옴 -> 나머지 실행
- include는 지시자를 사용해서 실행할 수 있음. (-8 JSP 본격적으로 살펴보기 -2 참고)
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1> include01.jsp 페이지 입니다.</h1>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1> include02.jsp 페이지 입니다.</h1>
</body>
</html>
<h1> 다시 include01.jsp 페이지 입니다.</h1>
</body>
</html>
2-3 param
- forward 및 include 태그에 데이터 전달을 목적으로 사용되는 태그. 이름(name)과 값(value)으로 이루어져 있음
- 값을 넘겨주기 위해 액션태그를 시작태그와 종료태그로 나누고 그 사이에 param태그를 넣어 값을 전달
- param와 name속성(일종의 index역할) 통해 값을 넘기면 받는 쪽에서 request.getParameter(name값)를 통해 값을 받을 수 있음.
1) forward with param
- forward를 위한 2개의 jsp 파일 생성
- 단순히 forward를 하는 것이 아닌, fowarding하면서 값도 같이 넘김 (id, pw 값)
- forwarding의 대상이 되는 forward_param.jsp 페이지는 forward.jsp에서 넘긴 값을 getParameter() 메서드를 통해 넘겨 받아 출력함
<!-- forward.jsp -->
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<jsp:forward page="forward_param.jsp">
<jsp:param name="id" value="abcdef"/>
<jsp:param name="pw" value="1234"/>
</jsp:forward>
</body>
</html><!-- forward의 대상 forward_param.jsp -->
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%!
String id, pw;
%>
<%
id = request.getParameter("id");
pw = request.getParameter("pw");
%>
<h1>forward_param.jsp 입니다.</h1>
아이디 : <%= id %><br />
비밀번호 : <%= pw %>
</body>
</html>
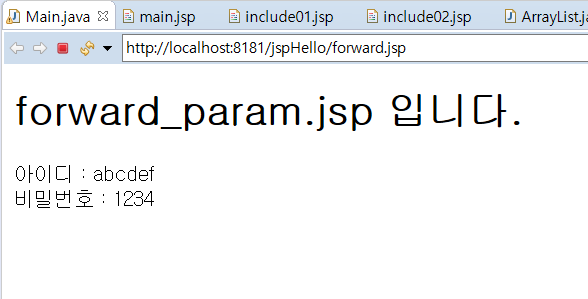
2) 실행결과
- 요청한 페이지의 URL은 유지하나, 실제실행된(forwading의 대상)페이지는 다름
- forward 뿐만아니라 값도 전달받은 것을 확인할 수 있음.

'JSP > 인프런 JSP' 카테고리의 다른 글
| 12. 세션 (0) | 2020.02.15 |
|---|---|
| 11. 쿠키 (0) | 2020.02.13 |
| 9. JSP 본격적으로 살펴보기 -3 (0) | 2020.02.07 |
| 8. JSP 본격적으로 살펴보기 -2 (0) | 2020.02.07 |
| 7. JSP 본격적으로 살펴보기 -1 (0) | 2020.02.05 |
- 20200510
- 20200420
- chapter7
- 20200415
- 20200622
- 20200424
- chapter8
- 생활코딩리눅스
- 20200423
- likelion
- 20200319
- 20200421
- 20200317
- 20200429
- 20200425
- 20200504
- 백준
- 20200427
- 20200512
- 20200417
- 20200503
- 20200403
- 20200624
- 20200413
- 20200330
- 20200406
- 20200502
- 20201204
- 20200804
- 20200428
- Total
- Today
- Yesterday

