티스토리 뷰
Goal
- 웹 서버에 파일을 업로드하는 방법을 알아본다.
- 파일 업로드를 위한 라이브러리 다운로드 및 적용
- 실습을 통해 파일 업로드를 구현한다
- 서버에 파일이 저장되는 형태를 이해한다.
웹상에서 게시판에 자료, 사진등을 업로드 하는 경우가 많다.
파일을 업로드를 웹에 어떻게 구현하는지, 실제로 파일은 어디에 저장되는지 알아보자.
1. 파일 업로드
1-1 파일 업로드 라이브러리 다운로드 및 설치
- 파일 업로드를 하기 위해서는 관련된 라이브러리를 설치해야 함.
- ( www.servlets.com ) 접속 후 좌측의 com.oreilly.servlet 클릭
- 아래로 스크롤을 내린 후 Download 항목에서 'cos- ~.zip' 파일 다운로드
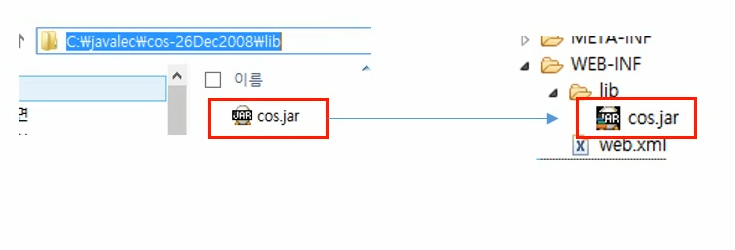
1-2 다운로드 받은 라이브러리(cos.jar) 복사
- 다운로드 받은 폴더안에 lib폴더가 있고 그 안에는 cos.jar라는 라이브러리 파일이 있음
- 해당 cos.jar파일을 복사하여, 파일 업로드를 구현할 프로젝트의 WEB-INF -> lib에 복사한다.

- 이렇게 하면 해당 프로젝트에서 파일 업로드를 구현할 준비 끝.
2. 실제로 파일 업로드 구현하기
2-1 fileFolder

- 업로드 파일 저장 폴더 생성
- 로컬에 있는 파일을 실제로 업로드하면, 해당 파일이 서버에 저장이 된다. 그 업로드 파일을 저장할 폴더를 생성한다.
2-2 fileForm.jsp
1) fileForm.jsp 코드
- submit을 통해 fileFormOk.jsp파일로 이동.
- enctype="multipart/form-data" 태그를 작성해야 파일이 정상적으로 첨부가 되어 서버로 전송이 됨.
- type="file" : type을 file로 줌.
</head>
<body>
<form action = "fileFormOk.jsp" method = "post" enctype = "multipart/form-data">
file : <input type = "file" name = "file"><br/>
<input type = "submit" value = "File Upload">
</form>
</body>
</html>2) fileForm.jsp 실행 화면
- input type = "file"을 통해 파일을 업로드하는 UI가 자동으로 생성된 것을 확인할 수 있음.
- 찾아보기를 클릭하면, 파일 탐색기를 통해 업로드 하고 싶은 파일을 찾을 수 있음.
- File Upload를 누르면 fileFormOk.jsp의 기능이 실행됨.

2-3 fileFromOk.jsp
1) fileFromOk.jsp 코드
- String path = request.getRealPath("fileFolder");
- > 실제로 파일이 저장되는 폴더를 지정하여, request가 해당 폴더에 수행될 수 있게 함. 즉, 파일이 서버에 저장되는 경로
- int size = 1024 * 1024 * 10;
- > 파일 용량 설정. 최대 몇 메가바이트까지 업로드 할 수 있는지. 10M
- String file = "";
- > 업로드한 파일의 이름
- String oriFile="";
- > 다른 파일이지만 같은 이름일 경우, 새로운 파일이 기존파일을 덮어씌워 파일이 삭제되는 것을 방지함. 이런 경우 file이름에 1->2->3->4가 붙어 중복을 방지
- MultipartRequest multi = new MultipartRequest(request, path, size, new DefaultFileRenamePolicy());
- > MultipartRequest 인스턴스 생성시에, path(파일저장경로), size(파일최대용량), "EUC-KR" (한글 깨짐 방지), D'efaultFileRenmaePolicy" (중복방지를 위해 file뒤에 1,2,3,4를 붙이는 작업 수행)을 인자값으로 넣어줌.
<%@page import="java.util.Enumeration" %>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<%@page import="com.oreilly.servlet.MultipartRequest" %>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
String path = request.getRealPath("fileFolder");
int size = 1024 * 1024 * 10; //10M
String file = "";
String oriFile="";
//실제파일을 업로드하는 프로세스 진행
try{
MultipartRequest multi = new MultipartRequest(request, path, size, new DefaultFileRenamePolicy());
Enumeration files = multi.getFileNames(); // multi에서 File이름을 받아
String str = (String)files.nextElement(); // str스트링에 저장
file = multi.getFilesystemName(str); // 중복되어 있을 경우 파일의 이름을 구함
oriFile = multi.getOriginalFileName(str); //실제 파일 이름을 구함
} catch (Exception e){
e.printStackTrace();
}
%>
<!DOCTYPE html>
3. 업로드 후 파일이 저장되는 경로 이해하기
- fileFolder는 초기에 프로젝트 파일이 있는 로컬에 생성함
- 최종적으로 유저가 파일을 업로드하고 저장하면 이클립스가 아닌 서버로 저장됨
- 즉, tomcat에 fileFolder와 같은이름의 폴더를 생성하여 파일을 저장함.

이클립스내부에서 fileFolder 생성 -> 로컬 컴퓨터 이클립스가있는 경로에 fileFolder 생성 -> 파일 업로드 프로그램 실행 -> 실제 업로드되는 폴더는 아파치 톰캣이 저장된 폴더에 동일한 이름의 fileFolder가 생성되어 파일이 저장됨. 즉, 서버쪽에 동일 폴더가 생성되어 저장되게 됨.
'JSP > 인프런 JSP' 카테고리의 다른 글
| 22. JSTL (JSP standard Tag Library) (0) | 2020.03.02 |
|---|---|
| MVC패턴을 이용한 게시판 만들기 -1 (0) | 2020.03.01 |
| 19. Connection Pool (0) | 2020.02.23 |
| 18. DAO와 DTO (2) | 2020.02.23 |
| 17. JDBC (0) | 2020.02.21 |
- 20200421
- 20200504
- 20200417
- 20200427
- 백준
- 20200804
- 생활코딩리눅스
- 20200406
- 20200502
- 20200317
- 20200319
- 20200624
- 20201204
- 20200415
- 20200423
- 20200503
- chapter7
- 20200512
- 20200428
- likelion
- 20200429
- 20200413
- 20200425
- chapter8
- 20200510
- 20200403
- 20200420
- 20200622
- 20200424
- 20200330
- Total
- Today
- Yesterday
